ランディングページの作成から公開までの流れをご説明いたします。
作成から公開までの流れ
・フォームを作成する
・テンプレートを選択する
・ページを編集する
・編集したページをプレビューする
・ページを公開する
以下、流れの詳細をご説明いたします。
1. フォームを作成する
フォームの作成方法は以下をご参照ください。
・フォームの作成方法が分かりません。
フォームの各種設定については以下をご参照ください。
・フォームの各種設定について
2. フォーム一覧で「ランディングページ作成」をクリック

3. ランディングページのテンプレートを選択
これから作成されるページで使うテンプレートを選択してください。
「プレビュー」をクリックすると、テンプレートを使う前に内容を確認できます。
「テンプレートを選択」をクリックすると、編集画面に変わります。

4. セクションの機能を説明
ページは「セクション」と呼ばれる、見出し・テキスト・イメージなどの要素を組み合わせた複数のひとまとまりで構成されています。
各セクションで以下の機能を利用できます。
・対象セクションの並替え
・対象セクションの表示・非表示を切替
・対象セクションの背景色を設定
・一部セクションの背景画像を設定
・対象セクションの複製
・対象セクションの削除
・セクションの追加

5. セクション内のコンテンツを編集
テキストを編集
セクション内のテキストをクリックすると、テキストの内容・装飾(文字サイズ・色など)リンクなどを編集できます。

 イメージを編集
イメージを編集
イメージをクリックすると、イメージの変更・装飾・代替テキスト・リンクなどを編集できます。
 カバーの背景画像を設定
カバーの背景画像を設定
カバーのセクション内の「背景画像を設定」をクリックすると、背景画像の変更・背景画像の位置を編集できます。

小さい画面での画像を押していただき、双方向の矢印ボタンが表示され、ボタンを押していただくと画像を変更いただけます。(矢印ボタンが表示されない時、一度ブラウザを「F5」でリロードして、もう一度お試しくださいませ。)
6. セクションを追加
セクションの追加ボタンをクリックすると、セクションを選択するパネルが開きます。
 人気のセクションや見出し・テキスト・イメージなどのセクションを構成する要素から表示するセクションを絞り込めます。
人気のセクションや見出し・テキスト・イメージなどのセクションを構成する要素から表示するセクションを絞り込めます。

7. ページタイトルや説明文・キーワードを編集
画面上部の「ページタイトル」をクリックすると、ページタイトル・説明文・キーワードなどを編集するウィンドウが表示されます。 「設定」をクリックすると編集内容が保存されます。
「設定」をクリックすると編集内容が保存されます。

8. 編集内容をプレビュー
画面上部の「プレビュー」をクリックすると、編集内容をプレビューできます。
画面上部のPCとスマートフォンのボタンをクリックすると、それぞれの表示を確認できます。
ページを編集する場合は、画面上部の「←」をクリックしてください。

9. ランディングページを公開
画面上部の「ページを公開」をクリックすると、ページは一般公開されます。

10. 公開されたページを確認
公開時にページのURLが表示されますので、URLをクリックしてページを確認してください。
公開後にページを編集する場合、フォーム一覧の「ランディングページ編集」をクリックしてください。

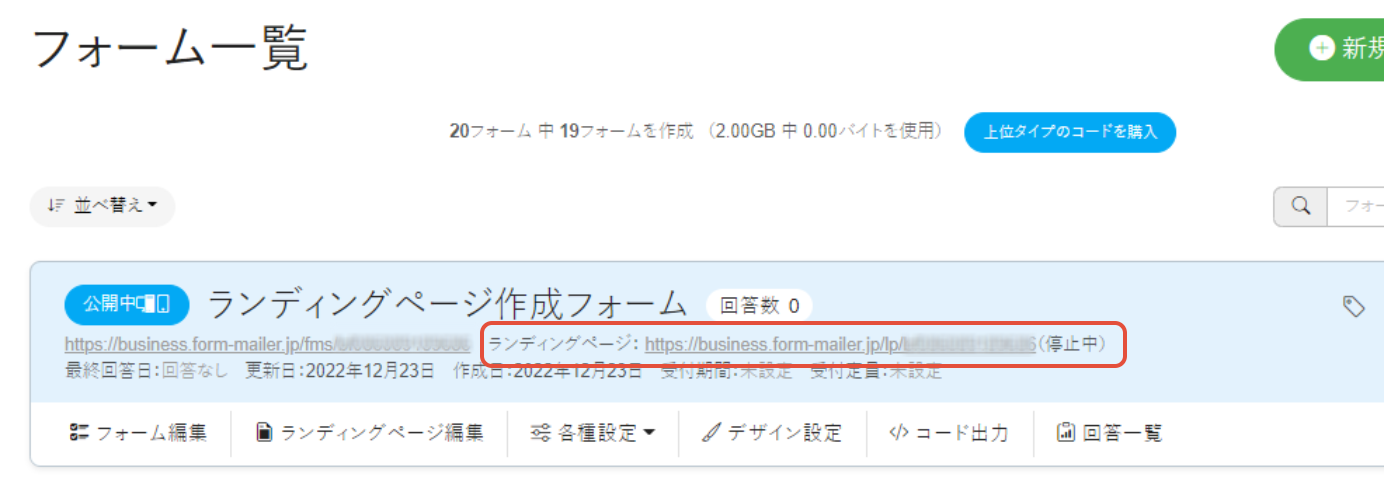
※もしランディングページが「非公開」状態になっている場合、

フォーム一覧画面では「ランディングページ:http://~/lp/~(停止中)」になります。
その際、編集画面右上の「ページを公開」ボタンをクリックすれば「公開」状態になります。

この記事は役に立ちましたか?
それは素晴らしい!
フィードバックありがとうございます
お役に立てず申し訳ございません!
フィードバックありがとうございます
フィードバックを送信しました
記事の改善におけるご協力ありがとうございます。
